
Design templates really come in handy when you’re on a deadline. Anything that speeds up your workflow can help you juggle your workload better. In this post I’ll show you how to make your own Sketch sitemap template, or you can download mine below for your own use if you want.
Why Make Your Own Sketch Sitemap Template?
UX design is never cookie cutter. There are a zillion ways to solve design problems, and all of us work in different ways. Custom templates help you leverage your specific design strengths by using elements that you know best.
For example, call me old school, but I like to keep things simple. UX documentation like sitemaps and wireframes should be plain vanilla black and white documents with a simple font that shows a site or app’s intended content and hierarchy. Any misguided use of color or typography can confuse people and take the focus off that.
While I do use grayscale to visually demonstrate differences in hierarchy and list any notes in yellow, those are the only times I think it makes sense to use color on a sitemap.
Most templates I’ve seen use inappropriate color or font choices, which are against my simplicity rules. They also don’t number sections within the document, which is critical help teams to keep track of everything needed on a large website or application.
Make A Huge Friggin’ Page
To make your own sitemap template in Sketch, the first step is to create an oversize artboard that will accommodate an 11 x 17 printout. I rarely present sitemaps on paper anymore, but this is a great back pocket strategy in case your client requires it. Using a large artboard like this also gives you plenty of screen real estate.
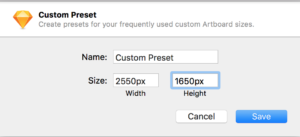
So, make a new artboard, select “create custom size” and set your pixel dimensions to 2550 x 1650 pixels:

Symbols Make Life Easier
Next we’ll create a set of symbols for frequently used elements within the document. Symbols make life so much easier in Sketch, and they’re what makes this template so useful. For most of my sitemaps, I use the following elements over and over again:
- Global Header
- Global Footer
- Home Page
- Horizontal Lines
- Vertical Lines
- Top Level Page Boxes
- Category Page Boxes
- Sub-Category Page Boxes
- Page Stacks (for displaying multiple pages that use the same design)
So why not make symbols for each?

Grab and Go
Once you’ve got your artboard setup and your symbols in place, you’re good to go. Create a draft sitemap and save the Sketch document as a template for future use. The next time you need to make a sitemap you can start with a pre-fab document!
Most websites I’ve worked on use a hierarchy similar to the examples within the template I’ve created, so if you decide to use it you can cut and paste to your heart’s content. Just be sure to detach the symbols if you need to rename or resize them.
Get My Sketch Sitemap Template
If you’re too busy to make your own sitemap template and want a copy of mine, save yourself some time and download it now.
Download My Sketch Sitemap Template.
Signup for email updates to download my Sketch sitemap template.
[…] fed into it – video footage, email campaigns, blog posts, social media, etc. Using a simple Sketch sitemap template, we laid everything out like a big jigsaw […]