How To Make Annotated Wireframes In Sketch

I finally switched to Sketch for wireframes after using Omnigraffle for over 10 years. I’m a bit late to the Sketch party, but I have a good reason :)
Until now I wasn’t able to create annotated wireframes quickly using Sketch. It was just faster and easier to stay with Omnigraffle. In this post I’ll show you how to make annotated wireframes in Sketch quickly and easily using a simple plugin called Sketch Notebook.
Why Are Annotated Wireframes Important? Aren’t We So Agile Now?
Annotated wireframes are more important than ever, especially for corporate responsive website design projects. Design teams tend to be larger, distributed, and need functional documentation. Many stakeholders are also non-technical.
When planning large website designs, people need a clear explanation of how things work on paper. Detailed wireframes serve this purpose beautifully. Sure, it would be great to move from whiteboard sketches straight to prototype, but I just haven’t seen that work in large organizations. They have too much going on to work “in the moment” as agile requires.
Unless or until you have a working prototype, annotated wireframes help you tell the story of the experience from start to finish. Annotated wireframes are especially valuable early in the process if you are on an agile team since they can help you split up the work into discrete, manageable chunks.
Ever work on a one or two-week sprint without pre-defined work? Pretty crazy, right? Whether at high or low fidelity, annotated wireframes ease that pain.
Enter Sketch Notebook
If you’re a regular reader of my blog, you may remember I recently signed up for Learn UI Design, an awesome online course that also teaches how to become super fast at Sketch. Part of that course includes a Slack channel where you can reach out to the community if you ever get stuck.
I was about to start a new client project and really wanted to use Sketch, but was still on the fence since I had no easy way to annotate my wires. So I posed a question to the Slack group, and one of the members responded with a link to Sketch Notebook, a plugin that does exactly what I need! Ah, the joy of engaged online communities :)
Anyway, big shout out and thanks to fellow student and reader Melissa C. For pointing me in the right direction. This plugin rocks!
How It Works
After downloading and installing the plugin I did a quick test:
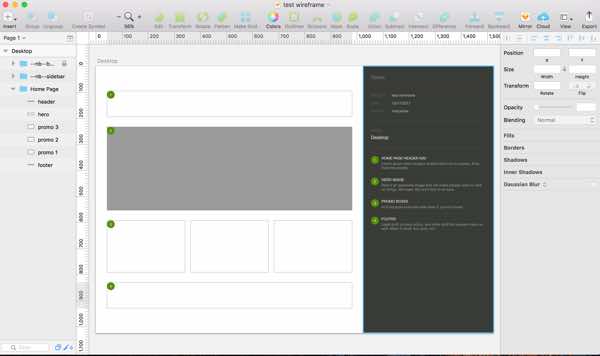
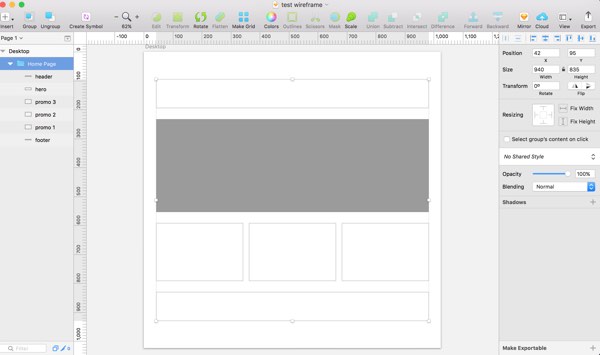
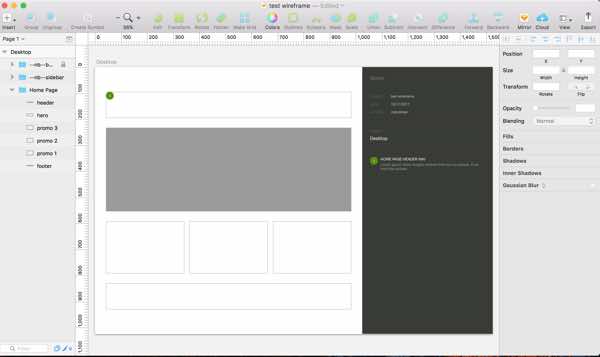
1. First, I created a dummy desktop wireframe

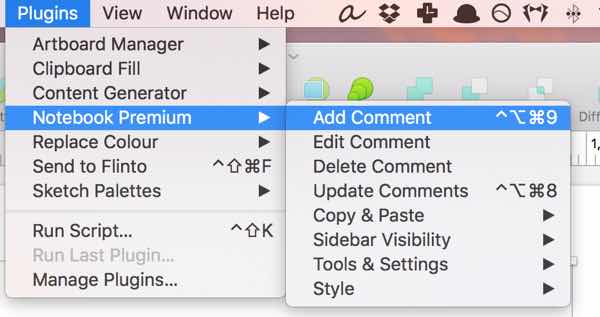
2. Then invoked the Sketch Notebook plugin

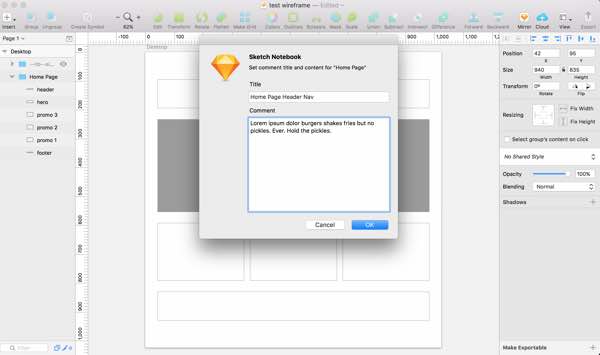
3. Added some initial comments

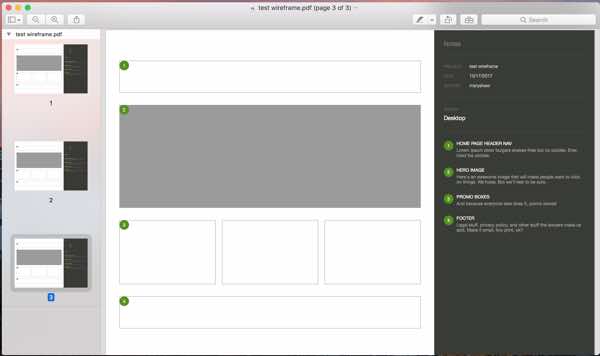
4. Voila! Notice the new sidebar with the first annotation.

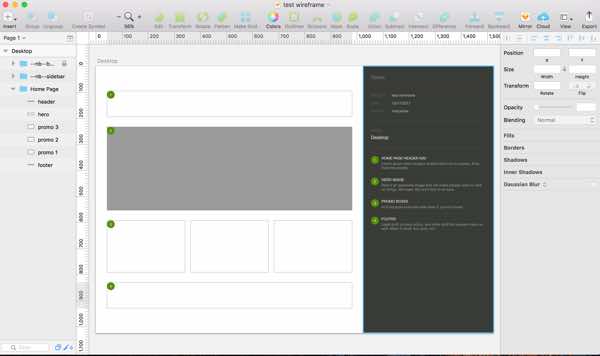
5. I made a few more wireframe annotations

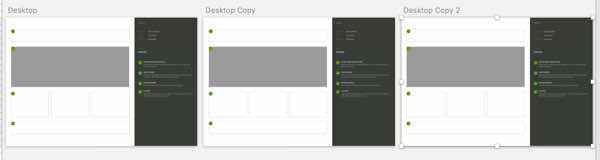
6. Duplicated the artboard to simulate a wireframe presentation deck

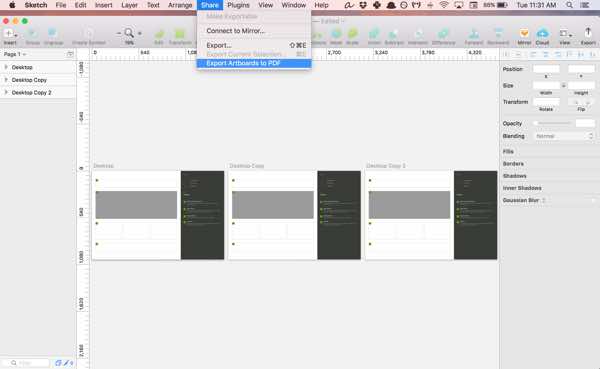
7. Exported the artboards to PDF – Note: the file could get very large depending on how many wires you have. I usually shrink down the final product by saving it as a web optimized PDF using Adobe Acrobat. I had to do the same thing in Omnigraffle.

8. Bam! Now I have an annotated wireframe PDF to share with my team :)

What’s Next
I’m really excited to use this plugin for upcoming wireframe projects. One thing I couldn’t do easily in Omnigraffle is show different screen sizes side by side. This is super easy in Sketch. Combined with the plugin I’ll have tremendous flexibility for client presentations.
Sketch Notebook is used by Google, Sony, PayPal, Huge, Disney, and many other top companies to easily manage functional documentation and notes in Sketch files.
The plugin sells from 4.99 euros for a lite version all the way to 59.99 euros for a premium version including lifetime updates. Give it a try and let me know what you think. Some earlier versions of Sketch Notebook got a bad rap, but I’m really happy with it so far.
I bought the premium version because Sketch is updated constantly and the developer seems to keep up just fine. It also allows me more styling options, so I’m not limited to just the dark grey sidebar and green annotation numbers. As always, let me know if you have any questions and thanks for reading!
P.S. – If you’re interested in getting better at Sketch, be sure to check out a course I recently took that helped me land a 6-month UX/UI retainer client for my freelance business. FYI, the link above is an affiliate link, which means that I’ll earn a commission at no additional cost to you if you do end up purchasing the course. If you have any questions about the course please let me know and I’ll be happy to answer them.
