Book Review: Jump Start Sketch: Master The Tool Made For UI Designers
Clients and employers increasingly want UX Designers who can also offer UI Design. The two are valuable, complimentary skill sets that will make you a better overall designer.
In this post I’ll review Jump Start Sketch: Master The Tool Made For UI Designers by Daniel Schwarz. In just a few days it’s helped me become much more proficient at Sketch. With ongoing practice and study, I’m confident I’ll be able to offer clients both UX and UI design services by the end of the year.
This book does three things really well. First, it provides an excellent conceptual overview of why Sketch is so useful for interface design. Second, it contains lots of useful design examples and tutorials. Last but not least, it thoroughly covers the nuts and bolts of Sketch and shows what sets it apart from other UI tools such as Photoshop, Illustrator and Adobe XD.
Here’s The TL;DR Version:
The good:
- Learn why and how to use Sketch for UI design
- Handy downloadable files make it easy to follow along
- Includes an awesome keyboard shortcuts cheat sheet
The not so good:
- Some content (just a tiny bit) is outdated
- Some examples are missing info
The verdict:
- Awesome book – it helped me get up to speed very quickly
Ok, here’s the full story:
Staying On Track
One of my big goals for 2017 is to get really good at Sketch. At the end of June I realized that half of the year was gone and I was just “ok” at Sketch. That needed to change, and quickly.
I scoured the internet looking for the right resources to help me get up to speed as fast as possible. There are zillions of YouTube and online tutorials for Sketch, but many of them are outdated and focus on just a few aspects of the app. I wanted something a little meatier.
The other thing is I learn best through books. I guess I’m just old school. But learning a software program with a hard-copy book is a bit unwieldy. Most design books are big, bulky, and kill way too many trees. Pages flail back and forth and it’s just not that easy to follow along.
I also promised myself to stop ordering paper books. But reading them on my phone is historically impossible because they are packed with illustrations. What to do?
Reading On My Laptop
Luckily I remembered that Amazon has a Kindle Cloud Reader app now. That meant I could read the book on my laptop with Sketch open and follow along directly with the examples. Win!
The How And Why Of Sketch In 8 Easy Chapters
Here’s Jump Start Sketch’s Table of Contents:
Preface
1. Sketch’s Interface
2. Artboards, Layers, and Styling
3. Shared Styles and Symbols
4. Smart Guides and Snapping
5. Vector and Bitmap Editing Tools
6. Rulers and Grids
7. Previewing Artboards and Exporting Assets
8. Plugins
A. Keyboard Shortcuts and Useful Resources
The book promises that you will learn Sketch in a weekend, and it delivers on this promise. Each chapter has a very logical flow. Concepts are introduced, explained and then summarized quickly before moving on.
Unlike many chapter summaries that can sometimes seem like filler, each chapter summary in Jump Start Sketch is concise and has a nice “what’s next” intro to subsequent chapters.
Digging Into The Details
One of the many things that sets this book apart from other Sketch resources is the plethora of clearly explained design concepts. Not nebulous “designery” fluff – the author provides real, practical definitions of what something is and why it’s important.
For example, I’ve been a PM and UX designer most of my career, which means I’ve always relied on partnering with a visual designer on projects. I’ve never needed to understand the technical nitty gritty of bitmaps and vectors until now.
Jump Start Sketch includes bitmap and vector explanations in plain English. While I understand what they are at a high level, I’ve always struggled with how they work – and especially how vectors work. Now I get it.
Perfectionists beware – since Sketch is constantly updated, some of the contextual menus have changed a bit since the book’s publication last year. For example, “choose Use as Mask” from the context menu is no longer available. Instead it just says “Mask”. There are just a few minor flaws like this, likely due to recent software updates.
Crystal Clear Explanations
One of the most helpful bits was a description of how Sketch’s Boolean operations work, followed by an example of how to use them in icon design. After working through the exercise I made my first vector “hamburger” icon. Yay!
![]()
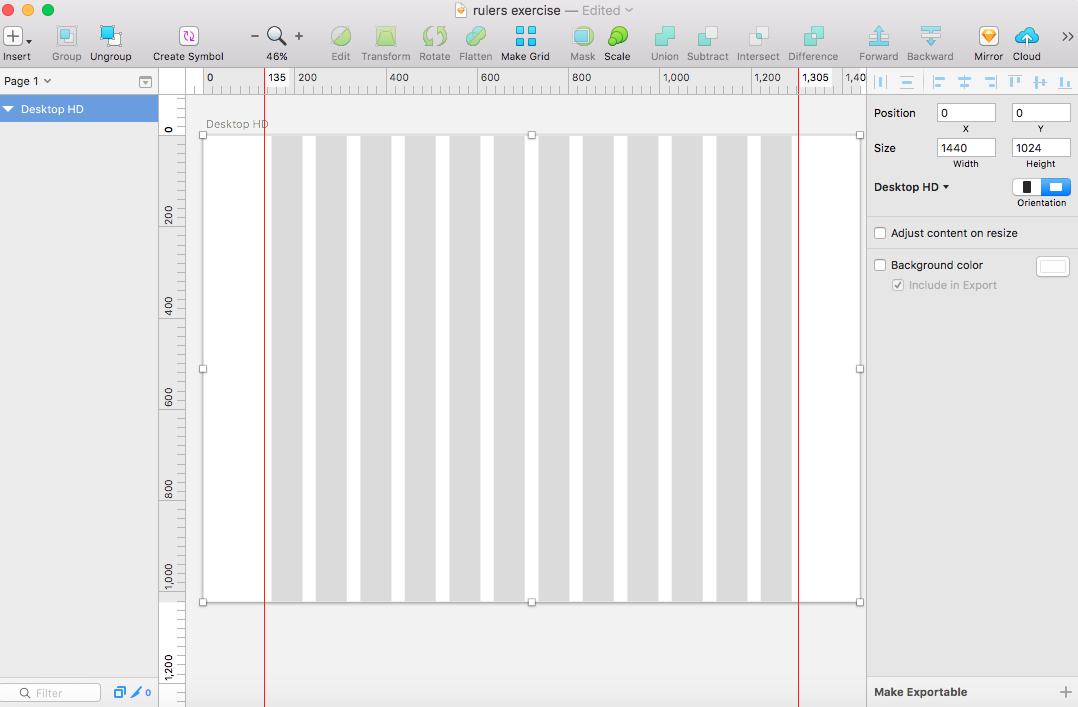
Grid Goodness
The chapter on icon design was followed by an excellent introduction to and explanation of grids. It specifically showed the differences between regular grids and layout grids, and how they are used.
Of all the goodness in Jump Start Sketch, recreating the Bootstrap Grid was possibly the most valuable lesson for me in the book. It was also the most challenging, since there was a key piece of information missing in the setup section related to offset.
It took some playing around to get it right, but was worth it. Now I have a default Bootstrap layout grid that I can use for future responsive website designs.

Exporting Assets, Prototyping and Plugins
The last few chapters of the book are fairly straightforward and cover previewing Artboards on real devices, exporting assets and using plugins. The book concludes with a handy cheat sheet of Sketch keyboard shortcuts as well as a list of online Sketch resources.
Other useful tidbits include a section on what Apple’s retina displays are all about as well as special settings to watch out for when exporting slices. This includes settings like Trim Transparent Pixels and Export Group Contents Only.
Next Steps For Sketch
In just a few days my Sketch knowledge has exploded. I am so excited that I signed up for Daily UI. So far I’ve done 3 layouts and have posted them on Twitter. While my initial efforts may suck, I firmly believe they will improve over time. I’m willing to put the work in to make that happen.
Adding UI Design to my service offerings is daunting enough without having to worry about how to use yet another software program. Jump Start Sketch has made the learning curve a lot easier for me. I hope it helps you, too!