
Once a UX design proposal is approved, it’s time to schedule a kickoff meeting. Back in my PMP days at a large agency, I introduced the concept of a “project brief” to mark the official start of an approved project.
What Is A UX Project Brief?
A UX project brief is different from a traditional creative brief. Instead of dictating project expectations, the team creates a project brief at the kickoff meeting. This process creates a useful document to help get everyone aligned on a project’s intended goals and outcomes.
This should be a fun, collaborative discussion that literally gets the ball rolling. I’ll often come to the meeting with a draft in hand, but fully expect it to be ripped apart and completely revised before the meeting is over.
The resulting document is the first step in realistically defining what the heck this new project is, how we’re going to approach it and who is involved.
A Well-Designed Project Brief
A project brief should ideally be one to two pages max. In her excellent book A User Experience Team Of One, Leah Buley offers a great template for a project brief.

As you craft your document, remember to succinctly answer the Who, What, Where, Why, When and How of your project. Make sure all stakeholders get a chance to contribute to these answers. Following Leah Buley’s example, here are some considerations to include:
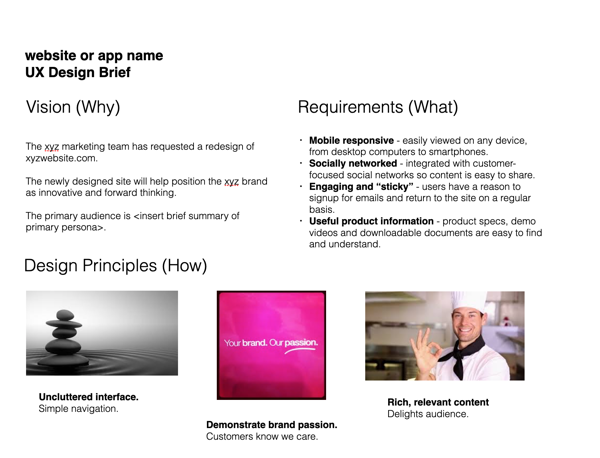
- Vision (Why): This is a short overview explaining why the project is needed and what it should accomplish. Think of it as a problem statement plus a hypothesis to solve the problem.
- Requirements (What, Where): By necessity, these will be very high-level requirements to give the team a starting point from which to dig deeper. For example, will the product be mobile-responsive or a native app? Will it feature live chat or user-generated content? How will users discover the product? There will be an opportunity to flesh these out through research, so for now keep this preliminary list short and concise.
- Design Principles (How): List a few design principles to keep in mind throughout the project lifecycle. These should be 2-3 short statements of how users should feel when they use the final product. Use visual references where applicable.
- Team List (Who): Include a list of all stakeholders and design team members involved in the project. This will come in handy later when people get busy on other projects and may need reminders.
- Preliminary Schedule (When): Always come to the table with a proposed schedule, but make sure everyone understands that it is subject to change depending on stakeholder availability and other factors that may be uncovered as you get deeper into the project.
Get Everyone On The Same Page
My project briefs are usually two letter-sized pages – the first page covers the vision, high-level requirements and design principles, while the second page features the team list and preliminary schedule. Once everyone agrees on the final content I’ll distribute a PDF to the team for future reference.
A simple project brief will go a long way towards getting your team aligned and your next UX project off to a healthy start. Download my template below and let me know what you think.
[…] It’s critical that you leave that meeting with a very clear understanding of what is most important to the project sponsor, who they want to involve and why. This information should also give you the information required to create an accurate project brief. […]